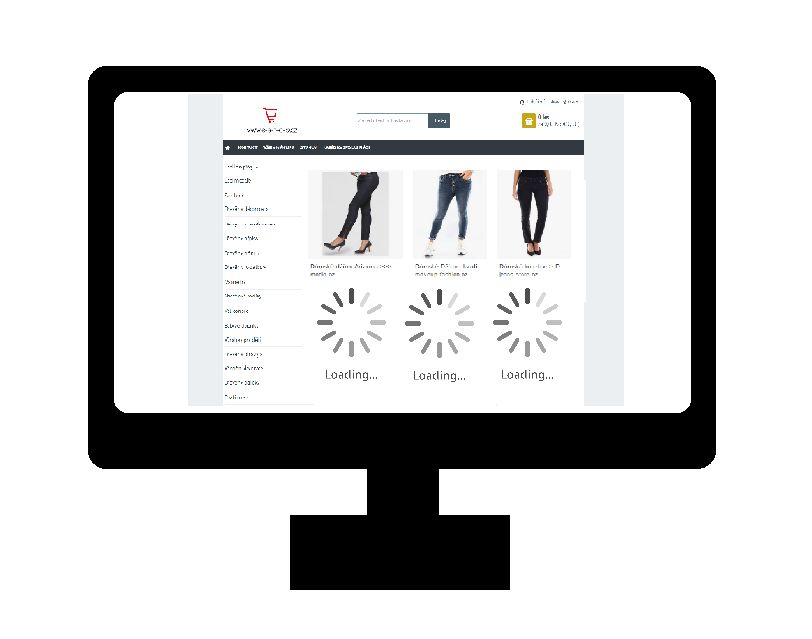
Někdy trvá dlouho, než se načtou obrázky a potom když se objeví, poskočí celý obsah. Uživatelé se poté ztrácí v tom, kde na webu skončili. Máme řešení.
Co s tím naši programátoři umí udělat?
Lazy loading
Lazy loading je technika, kdy se soubory stahují, až když je holá struktura webu načtená. Díky tomu velké soubory, např. obrázky, neblokují načítání celého webu a web se načte rychleji. Nejdříve se načte web bez obrázků. Ty se stáhnou až později. Tudíž načítání webu působí několikanásobně rychleji. Uživatelé starších či méně výkonných zařízení poznají zrychlení nejvíce, jelikož nebudou koukat např. 15 s na bílou stránku, ale jen třeba 3 s a zbylých 12 s se budou na pozadí stahovat obrázky.

Techniky lazy loadingu
Proměna malého obrázku na velký
První a nejpoužívanější technikou je načtení opravdu malého obrázku (10 px na šířku, 1 kB) místo velkého. Malý obrázek se rozostří a potom se začne dodatečně načítat ten samý velký obrázek. Po načtení velkého obrázku se vzájemně malý a velký prolnou. Jelikož se na začátku načítá malý obrázek, tak je dobrým zvykem mít pod obrázkem světle šedou barvu. Šedý box poté indikuje, že na jeho místo patří nějaký vizuální obsah. To většinou uvidí jen lidé s pomalými zařízeními či internetem. Tuto techniku používá např. Medium a Instagram ve svých příspěvcích.
Nahrazení velkého obrázku zajímavým grafickým prvkem
Druhá technika vynechává načtení malého obrázku. Místo malého obrázku dosadí nějaký vizuálně zajímavý obsahu. Nejčastěji se jedná o barvu či barevný přechod. Zbytek je stejný jako u předchozího. Tuto techniku používá např. Tumblr a Pinterest ve svých příspěvcích.
Jak probíhá načítání obrázků?
Než se obrázek načte, má 0 px na výšku, potom probíhá automatický výpočet jeho skutečné výšky. Nejdříve se nastaví fixní výška, která se po načtení velkého obrázku změní na skutečnou výšku obrázku. Než se načte, vidíme šedý nebo jinak barevný podklad. Už tím se zmírní skákání obsahu webu.
V druhém kroku se před započetím načítání obrázku zjistí jeho velikost nebo poměr stran a na základě toho se nastaví šířka a výška kontejneru, do kterého se obrázek načte. Internetový/webový prohlížeč (browser) tudíž už ví, jak má být obrázek vysoký, takže obsah neskáče.
Oba přístupy se dají vylepšit v tom, jak přistupují k výšce toho, co je vidět před načtením obrázku. Používá se pokaždé jen jedna z uvedených technik. Kdyby ne, lazy loading samotný bude způsobovat výrazné skákání obsahu, kdy se bude v závislosti na načítání obrázků měnit výška celého webu.
Je možné optimalizovat ještě dál?
Ano! Doporučujeme načítat jen obrázky, které uživatel zrovna vidí. Takže např. pokud se mi vejdou 4 články na obrazovku a na stránce je článků 20, tak se mi v prvním momentě dynamicky načtou jen 4 obrázky. Další obrázek se mi začne načítat až v momentě, kdy začnu scrollovat a blížit se k němu. Tato funkce především šetří návštěvníkům mobilní data.
Perličkou na dortu je načítání obrázků odpovídající velikosti kontejneru, ve kterém se nachází. Tzn. pokud mám monitor o šířce 1 600 px, web je rozpůlený do dvou stejně širokých sloupců/kontejnerů a v jednom ze sloupců je obrázek, tak by onen obrázek měl mít 800 px. Pokud z nějakého důvodu toto není možné implementovat, tak existuje jednodušší, ale mnohem méně spolehlivá technika. Šířka načítaného obrázku se v takovém případě bere podle šířky obrazovky, což v našem případě znamená 2× tak velký obrázek, a to je velmi neefektivní. Proto doporučujeme první verzi, tzn. načítat obrázky podle šířky kontejneru, ve kterém se nachází.
Preloading
Preloading je přesný opak lazy loadingu, tzn. stahuje věci, které ještě nepotřebuji, ale ideálně potřebovat v blízké době budu. Zde je ale velmi důležité pořadí stahování. Preloading by nikdy neměl brát prostor věcem, které jdou vidět teď. Tudíž by preloadování mělo začít až v momentě, kdy je vše pro aktuální stránku načtené.
Tato funkce se dá použít např. v blogu, kde vím, že moji návštěvníci nejvíce otevírají nejnovější 2 články. V takovém případě během pár vteřin neaktivity, kdy uživatel čte nadpisy článků, mohu stáhnout obrázky oněch článků. Poté, co uživatel jeden ze dvou článků otevře, se vynechá stahování obrázků. Tudíž, čím více obrázků v článku bude, tím více vteřin čekání na načtení obrázků ušetřím.
Pokud je použit v kombinaci s lazy loadingem, tak nastává jeden zásadní problém. Je nemožné nebo velmi náročné zjistit, jak široký obrázek mám přednačíst.
Preloading se hodí především tam, kde vím alespoň na 50 %, že se přednačtený obsah bude návštěvníkům hodit. Zároveň je extrémně důležité spustit preloading jen těm návštěvníkům, kteří nemají mobilní data. V opačném případě se na vás budou obracet rozzuření návštěvníci s vyčerpanými mobilními daty. Tudíž je to mocný, ale potenciálně nebezpečný nástroj. Musí se používat s rozmyslem.
Děkujeme, že jste dočetli až sem! Obrázky jsou nedílnou součástí dnešních webů a nejspíš se to nezmění ani v blízké budoucnosti. Lidé zpracovávají obrázky 60 000× rychleji než text. V moderním webdesignu jsou obrázky velmi důležité a je škoda, když brzdí celý web. Optimalizace obrázků může neuvěřitelně zrychlit web a často je to to jediné, co potřebuje.
Nevíte, jak na optimalizaci? Nevadí! Jsme tu pro vás, připraveni použít tyto a mnohé jiné techniky na zrychlení a optimalizaci vašeho webu.
Mohl by vás zajímat i článek: Tvorba webových aplikací.
